This article is for
Step 1 : Script Build
Fresh Laravel has been used for this and a user just needs to add two folders inside a public folder and paste some CSS and script in the page.
Below is the package build process if a user wants to use this then they can directly download and just change the question and answer from javascript code.
To build this I added two folders named “dist” and “src” in public folder and added js code.
Note: Find <!– Quiz css start–> and <!– Quiz js start–> and check the adde code and file path is <folder>/resources/views/welcome.blade.phpwelcome.blade.php file.
Usage:
Step 2 : HTML
Write HTML code
<div id="quiz">
<div id="quiz-header">
<h1>Basic Quiz Demo</h1>
<!-- Optionally add a home button -->
<p><a id="quiz-home-btn">Home</a></p>
</div>
<div id="quiz-start-screen">
<p><a href="#" id="quiz-start-btn" class="quiz-button">Start</a></p>
</div>
</div>You can add other HTML, this is just the markup script required by the plugin
Step 3 : Javascript
Write Javascript code
$('#quiz').quiz({
questions: [
{
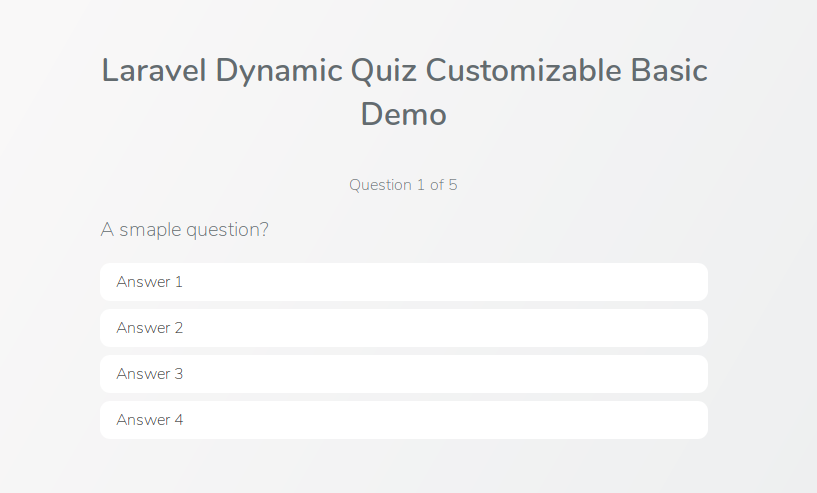
'q': 'A smaple question?',
'options': [
'Answer 1',
'Answer 2',
'Answer 3',
'Answer 4'
],
'correctIndex': 1,
'correctResponse': 'Custom correct response.',
'incorrectResponse': 'Custom incorrect response.'
}
]
});Here you can add as many questions as you like. You may also specify a different number of answers for each question.
Do not forget to include jQuery.
Step 4 : Options
Few Options
allowIncorrect: boolean [default: true]If false, the quiz will show the game over screen if a question is answered incorrectly. This will force the user to get a perfect score to complete the quiz.
counter: boolean [default: true]If true, a counter will be shown displaying the current
question and how many questions there are. The output
of the counter can be customized using counterFormat.
counterFormat: string [default: '%current/%total']Specify the counter format. The placeholder %current displays which question you are currently on. The placeholder %total displays the total number of questions.
startScreen: string [default: '#quiz-start-screen']The id selector of the start screen. The start screen should contain the start button.
startButton: string [default: '#quiz-start-btn']The id selector of the start button.
homeButton: string [default: '#quiz-home-btn']Again The id selector of the home button.
resultsScreen: string [default: '#quiz-results-screen']Once again the id selector of the results screen. This screen will display the number of questions correct.
resultsFormat: string [default: 'You got %score out of %total correct!']Specify the results format. The placeholder %score displays how many questions you got correct. The placeholder %total displays the total number of questions.
gameOverScreen: string [default: '#quiz-gameover-screen']The id selector of the game over screen. This screen is
used when allowIncorrect is set to false.
nextButtonText: string [default: 'Next']This text to display on the next button.
finishButtonText: string [default: 'Finish']Again the texts to display on the finish button.
restartButtonText: string [default: 'Restart']Once again the texts to display on the restart button.
Callbacks
answerCallback: function [default: undefined]This Callback can fire after an answer is selected.
nextCallback: function [default: undefined]Again callback can fire after the next button is clicked.
finishCallback: function [default: undefined]Once again callback can fire after the finish button is clicked.
homeCallback: function [default: undefined]Now again Callback can fire after the home button is clicked.
Here is the source code at GitHub: Source Code
After downloading the script you need to add .env file in the root and run this commands
composer installphp artisan storage:linkphp artisan key:generateNow you have done with Laravel Dynamic Quiz Customizable Basic Demo and you can directly use this for your viral blog or any script.
There are various other articles in our blog please visit those too from here

tҺe website іѕ really good, I love your website!
Bookmarked!, I like your web site!
tҺe website іѕ really good, I like your blog!
Bookmarked!, I enjoy your web site!
Hurrah, that’s what I was exploring for, what a information! present here at this
web site, thanks admin of this web page.
Yes! Finally something about website.
Woah! I’m really loving the template/theme of this website.
It’s simple, yet effective. A lot of times it’s very hard
to get that “perfect balance” between user friendliness and
appearance. I must say that you’ve done a fantastic job
with this. Also, the blog loads extremely
fast for me on Safari. Exceptional Blog!
I try to install this project in my computer but i found a problem. The “Package jakub-onderka/php-console-color is abandoned,”. i have been installing a package from “/nunomaduro/collision” to solve this problem but still not clear.
How to handle installed failed?
These packages are used by nunomaduro/collision which is a Laravel dependency.
The package creator Tweeted out the issue was fixed on April 4th 2020*
Therefore, a composer update should bring in the new version of collision without the dependency and remove the warning.